Vocabulary
Knowing the name of the different parts of a Cascade page will help you make the most of these pages and University Web & Design's Cascade Help pages [W&D]. Web & Design also has a Cascade Dictionary [W&D] that could be useful.

Definitions
Global Navigation: Header & Footer
The header includes the white bar with the Cypher, W&M logo and search button and the "hamburger" menu that contains links to top-level W&M sites. The footer is in a green box at the bottom of every page. Together, these two elements make up the W&M site's global navigation. They appear on every page. They are maintained at the template level by Web & Design - we have no control over them
Banner
The banner includes the image across the top of the screen and the links back to the A&S and department main page. Most departments and programs have a "bank" of images that appear at random at the top of their pages. You work with Web & Design to change your banner images [W&D].
Menu
You can control what appears on your program's web site menu and in what order.
Parents/children
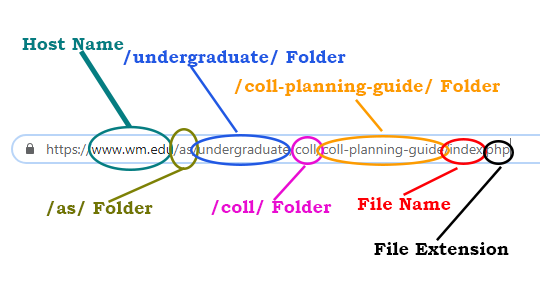
The way we structure our site defines the way people navigate through it and determines the URLs of our pages. We don't have just one long list of folders and files, but many layers of folders within folders. When you sketch the structure out, it looks like a family tree, so:
- Parent: a folder that contains other folders, index pages, images, etc. In Cascade, the folder /as/ is the parent of all folders from /1693-scholars/ to /wrc/.
- Sibling: folders, index pages, images, etc that share a parent - they are on the same level in the file structure. The folders /africanastudies/, /dean/, and /charlescenter/ are siblings.
- Child: A folder, index page, image, etc that is within a folder. The folders /africanastudies/, /dean/, and /charlescenter/ are children of /as/.
A&S Dropdown
This element should appear on all pages in Arts & Sciences. It helps people (especially me - KL) get to other academic departments and programs easily. Kathy manages this piece.
Breadcrumbs
Breadcrumbs are the links above a page's content. They reflect the structure of a site, and people can use them to navigate between layers. You can control what appears on the breadcrumbs of a page by editing that page's folder, much in the way you manage menus.
Title
Page titles should be descriptive of the content found on the page and should closely match the link text on the menu and folder names.
Content Block
Content Blocks contain the main text of the page. This is where you will do most of your editing.
Right Column
When the right column is turned on, the content block is squished into a center column, which opens up some white space on the right. This space is where listboxes and widgets go. Not all pages have right column items. If the page you are working on does not need right column items, don't turn on the right column.














